Usability and Design
Suggestions for Improved User Experience
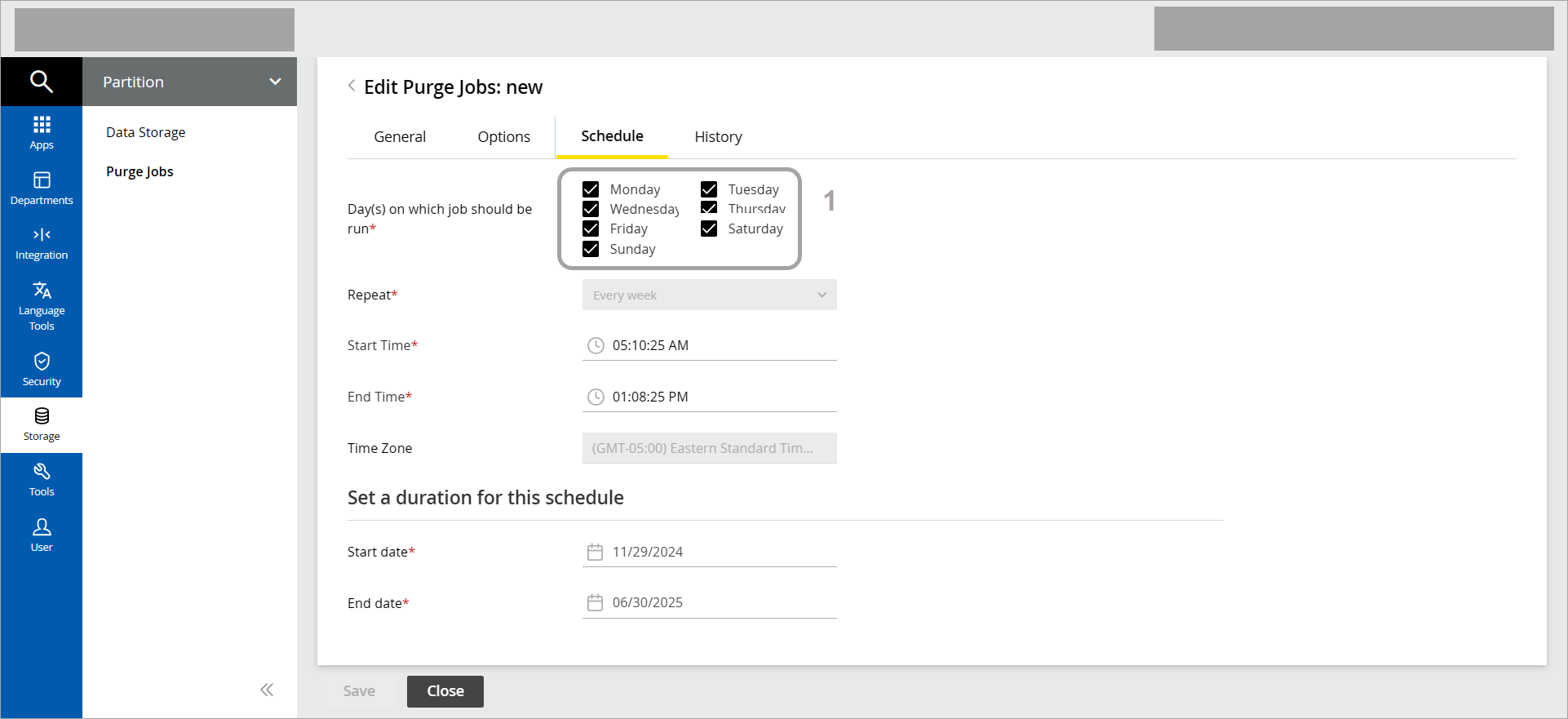
Vertical Day Order Layout for Enhanced Readability – This adjustment aligned with natural scanning patterns, reducing cognitive load and improving usability across devices. By ensuring seamless scrolling, the new structure created a more intuitive and user-friendly experience.

Design Changes for New Feature
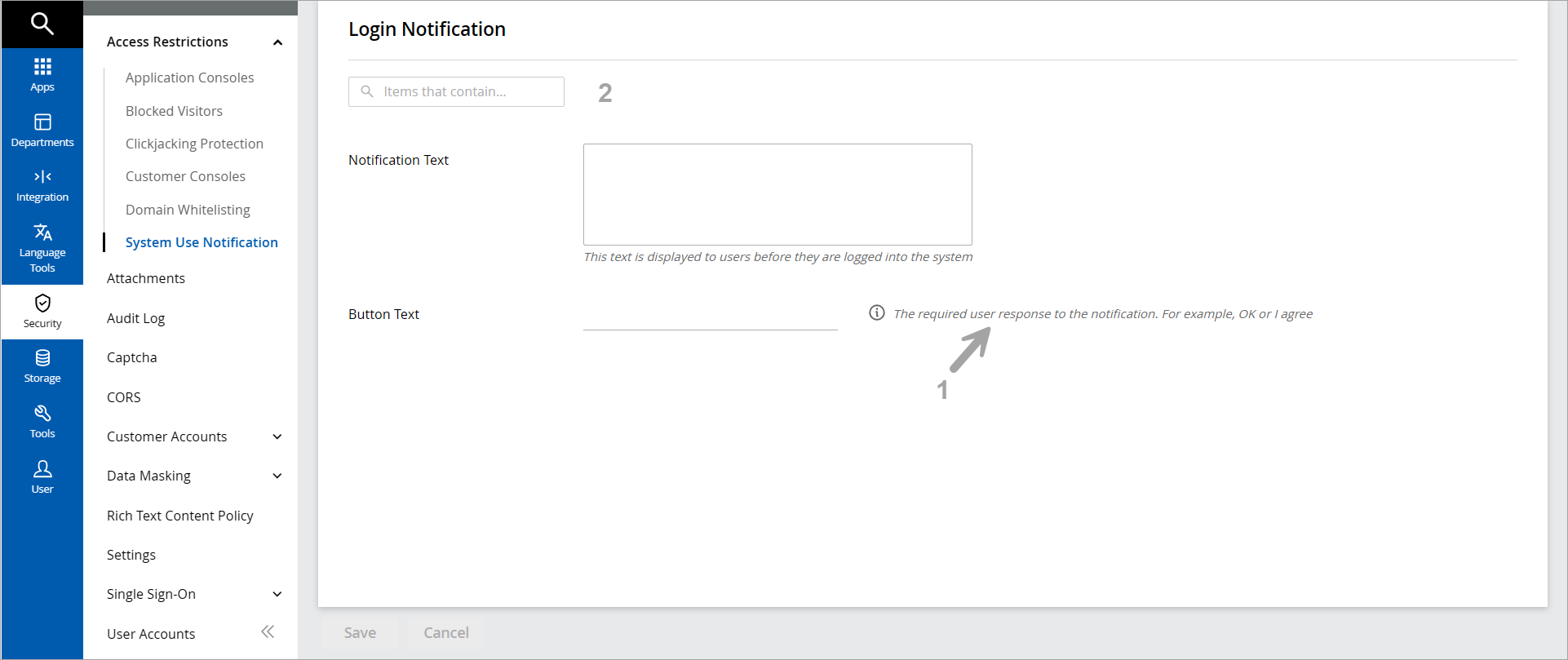
Moved the Information Icon Below the Field – Improves visibility and reduces clutter, ensuring users can easily access additional details without distraction. It also enhances readability and usability, especially on smaller screens.
Added a Toggle Button to Enable or Disable the Setting – Provides a clear, intuitive way to control the setting. It simplifies interaction, reduces cognitive load, and improves accessibility across devices.

Suggestions for UI Improvements
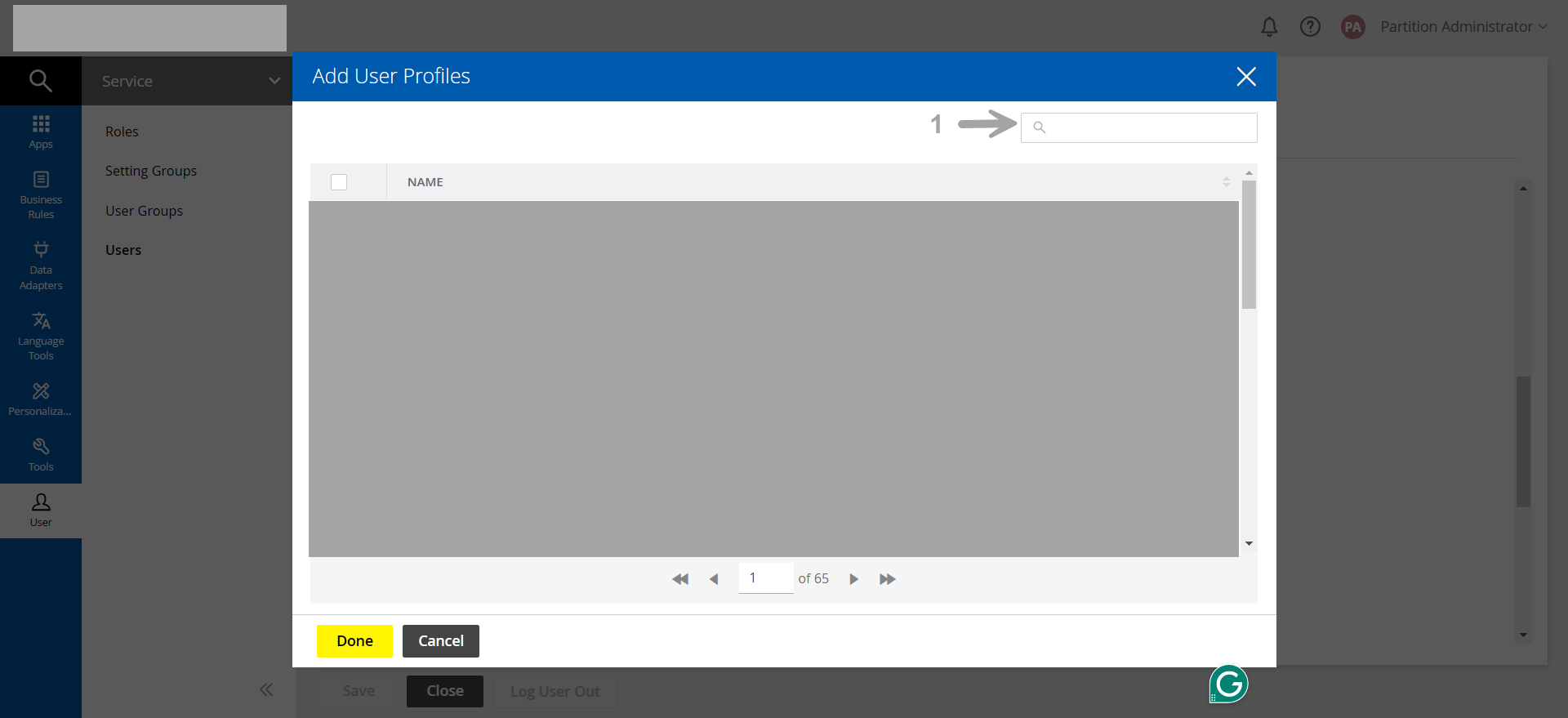
Optimized Search Bar Placement for Better Navigation – Moved the search bar to the left to align with natural reading patterns, making it easier for users to locate and access. This small but impactful change enhanced discoverability, reduced eye strain, and improved the overall browsing experience.

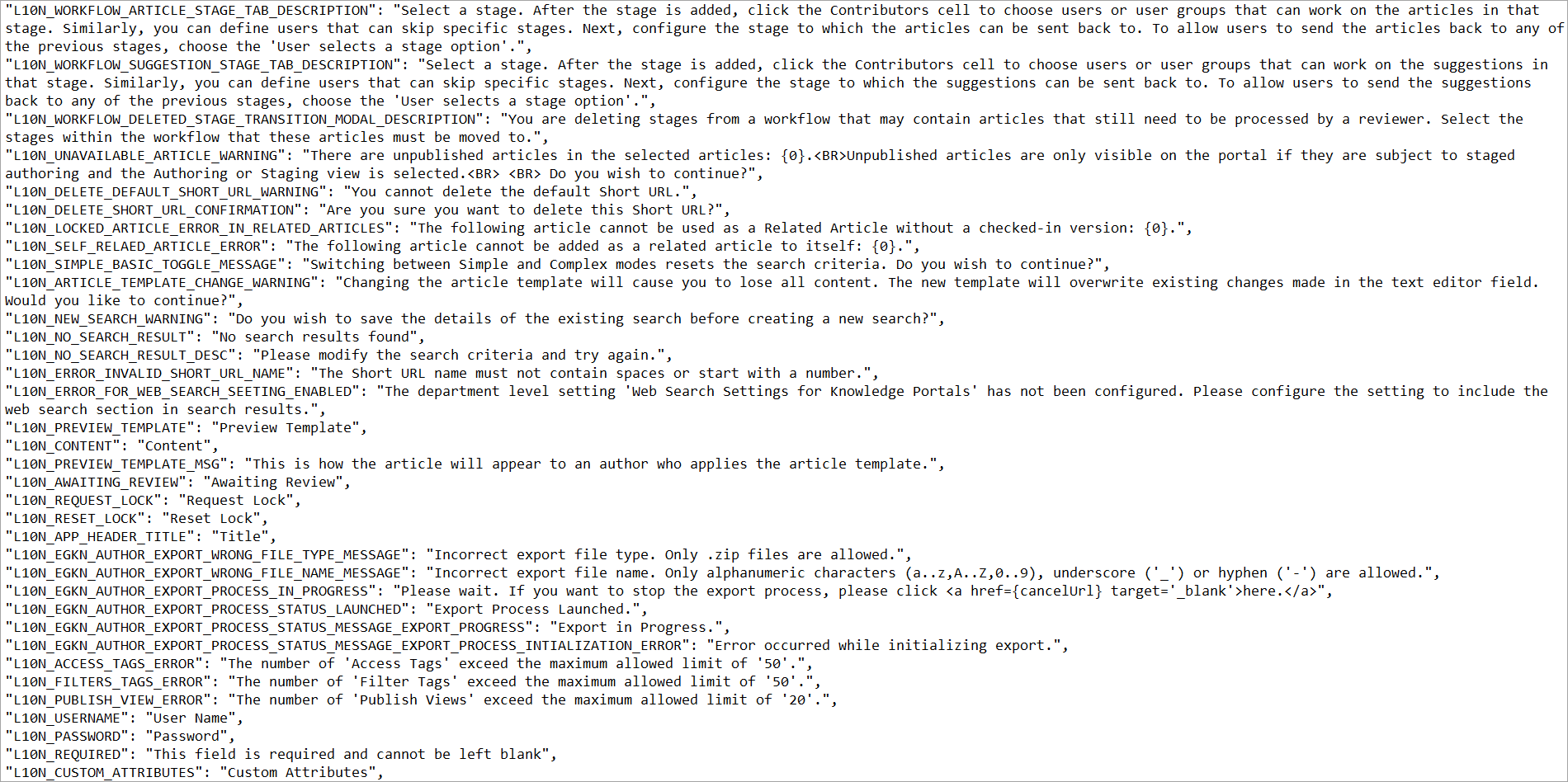
Improved UI Labels & Error Messages
Enhanced the language, readability, and action-oriented guidance in UI strings to improve user experience. By simplifying language and ensuring clear, intuitive messaging, I aimed to create a more empathetic and user-friendly interface that effectively communicates with the user.